티스토리 뷰

01. HTML 소개_HTML 텍스트 기초02
moz://a에서 운영하는 학습사이트로 우리는 여기서 배워 보도록 하겠습니다.
출처moz://a
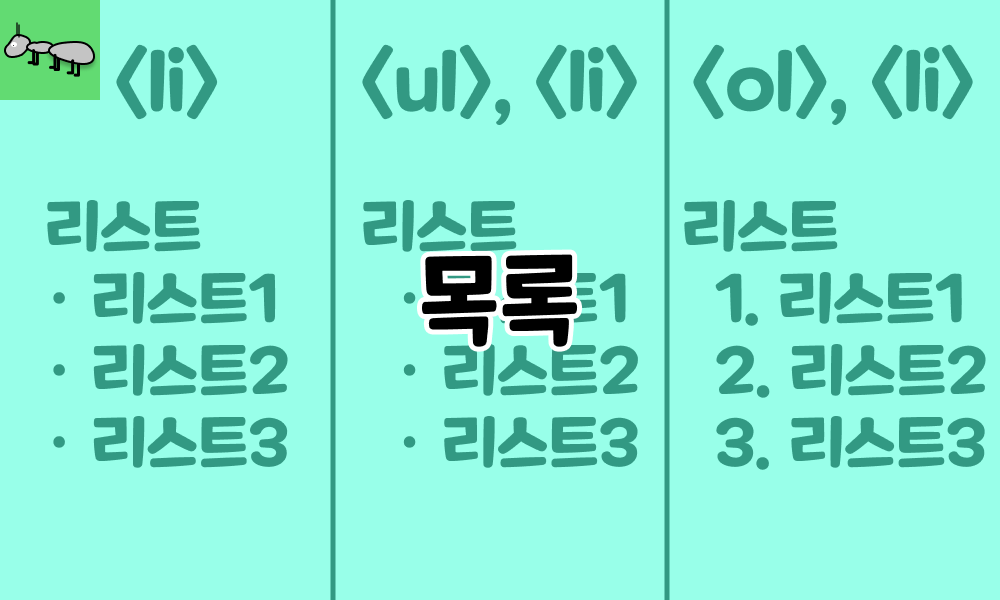
리스트
이제 목록에 관심을 돌려 보겠습니다.
목록은 쇼핑 목록, 길찾기 목록, 지침 목록에 이르기까지 삶의 모든 곳에 있습니다.
목록은 웹의 도처에 있으며 우리는 세 가지 유형에 살펴보겠습니다.

유형1: <li>
<li> 요소만으로 단순히 리스트를 표현합니다.
- 리스트01
- 리스트02
- 리스트03
- 리스트04
유형2: <ul>, <li>
<ul> 요소를 사용하여 순서가 정해지지 않은 리스트를 목록으로 묶습니다. 이것은 모든 리스트 항목을 둘러쌉니다.
- 리스트01
- 리스트02
- 리스트03
- 리스트04
유형3: <ol>, <li>
<ol> 요소를 사용하여 순서가 있는 리스트를 목록으로 묶습니다. 이것은 모든 리스트 항목을 둘러쌉니다.
- 리스트01
- 리스트02
- 리스트03
- 리스트04
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 텍스트 기초</title>
</head>
<body>
<img src="../img/html/HTML 텍스트 기초.png" alt="">
<h3>01. HTML 소개_HTML 텍스트 기초02</h3>
<p>moz://a에서 운영하는 학습사이트로 우리는 여기서 배워 보도록 하겠습니다.</p>
<p>출처<a href="https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/HTML_text_fundamentals" target="_blank">moz://a</a></p>
<h3>리스트</h3>
<p>이제 목록에 관심을 돌려 보겠습니다.</p>
<p>목록은 쇼핑 목록, 길찾기 목록, 지침 목록에 이르기까지 삶의 모든 곳에 있습니다.</p>
<p>목록은 웹의 도처에 있으며 우리는 세 가지 유형에 살펴보겠습니다.</p>
<h3>유형1: <li></h3>
<p><li> 요소만으로 단순히 리스트를 표현합니다.</p>
<li>리스트01</li>
<li>리스트02</li>
<li>리스트03</li>
<li>리스트04</li>
<h3>유형2: <ul>, <li></h3>
<p><ul> 요소를 사용하여 순서가 정해지지 않은 리스트를 목록으로 묶습니다. 이것은 모든 리스트 항목을 둘러쌉니다.</p>
<ul>
<li>리스트01</li>
<li>리스트02</li>
<li>리스트03</li>
<li>리스트04</li>
</ul>
<h3>유형3: <ol>, <li></h3>
<p><ol> 요소를 사용하여 순서가 있는 리스트를 목록으로 묶습니다. 이것은 모든 리스트 항목을 둘러쌉니다.</p>
<ol>
<li>리스트01</li>
<li>리스트02</li>
<li>리스트03</li>
<li>리스트04</li>
</ol>
<img src="../img/html/목록.png" alt="">
</body>
</html>'Web Guides > HTML' 카테고리의 다른 글
| 01. HTML 소개_HTML 텍스트 기초01 (0) | 2022.01.23 |
|---|---|
| 01. HTML 소개_HEAD에 뭐가 들었어?02 (0) | 2022.01.23 |
| 01. HTML 소개_HEAD에 뭐가 들었어?01 (0) | 2022.01.23 |
| 01. HTML 소개_HTML 시작하기02 (0) | 2022.01.22 |
| 01. HTML 소개_HTML 시작하기01 (0) | 2022.01.22 |
댓글
© 2018 webstoryboy



