티스토리 뷰

01. HTML 소개_HTML 시작하기02
moz://a에서 운영하는 학습사이트로 우리는 여기서 배워 보도록 하겠습니다.
출처moz://a
HTML 문서의 구조
개별 HTML 요소는 그 자체로는 그다지 유용하지 않습니다.
다음으로 개별 요소가 결합하여 전체 HTML 페이지를 형성하는 방법을 살펴보겠습니다.
- <!DOCTYPE html>: <!DOCTYPE html> 요소는 유효한 문서 유형으로 간주되는 가장 짧은 문자열입니다.
- <html>: <html> 요소는 페이지의 모든 콘텐츠를 래핑합니다. 루트 요소라고도 합니다.
- <head>: <head> 요소는 모든 항목에 대한 컨테이너 역할을 합니다. 이는 페이지가 뷰어에게 표시할 콘텐츠가 아닙니다 .
- <meta charset="utf-8">: <meta charset="utf-8"> 요소는 문서에 대한 문자 집합을 UTF-8로 지정하며, 여기에는 대다수의 인간 작성 언어의 문자가 포함됩니다.
- <title>: <title> 요소는 페이지가 로드된 브라우저 탭에 나타나는 제목인 페이지의 제목을 설정합니다.
- <body>: <body> 요소는 텍스트, 이미지, 비디오, 게임, 재생 가능한 오디오 트랙 등을 포함하여 페이지에 표시되는 모든 콘텐츠가 포함됩니다.
예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
엔티티 참조: HTML에 특수 문자 포함
HTML에서 <, >, ", ', &문자는 특수 문자입니다. 그것들은 HTML 구문 자체의 일부입니다.

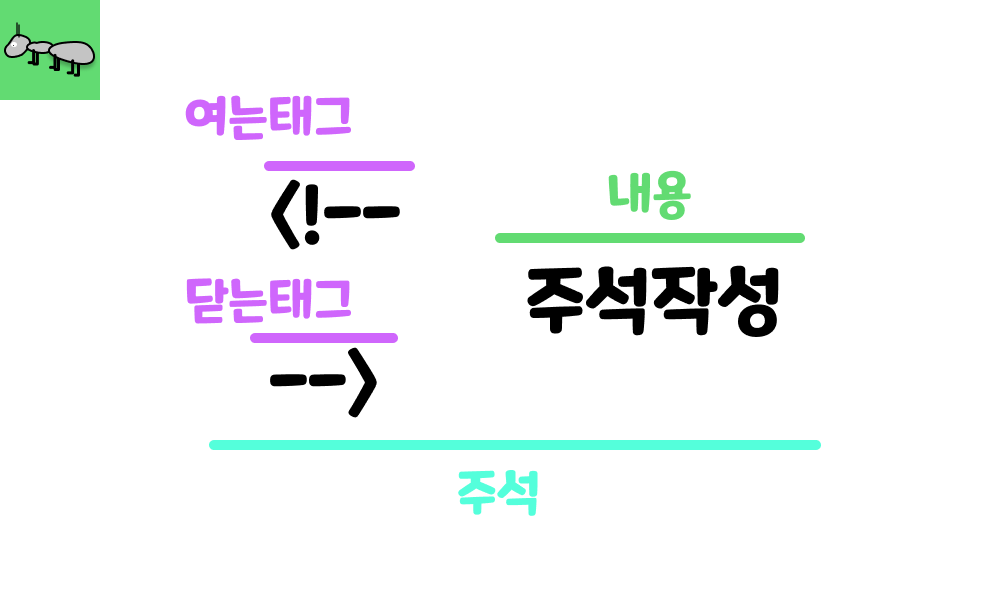
HTML 주석
HTML에는 코드에 주석을 작성하는 메커니즘이 있습니다.
브라우저는 주석을 무시하여 사용자가 주석을 효과적으로 볼 수 없도록 합니다.
이것은 완전히 기억하지 못할 정도로 오랫동안 자리를 비운 후 코드 베이스로 돌아갈 때 매우 유용합니다.
마찬가지로 의견은 다양한 사람들이 변경하고 업데이트하므로 매우 중요합니다.
단축기 ctrl + / 을 사용하면 쉽게 주석을 표시할 수 있습니다.

예시
<!--
주석작성
-->
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 시작하기</title>
</head>
<body>
<img src="../img/html/HTML 시작하기.png" alt="">
<h3>01. HTML 소개_HTML 시작하기02</h3>
<p>moz://a에서 운영하는 학습사이트로 우리는 여기서 배워 보도록 하겠습니다.</p>
<p>출처<a href="https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Getting_started" target="_blank">moz://a</a></p>
<h3>HTML 문서의 구조</h3>
<p>개별 HTML 요소는 그 자체로는 그다지 유용하지 않습니다.</p>
<p>다음으로 개별 요소가 결합하여 전체 HTML 페이지를 형성하는 방법을 살펴보겠습니다.</p>
<ul>
<li><!DOCTYPE html>: <!DOCTYPE html> 요소는 유효한 문서 유형으로 간주되는 가장 짧은 문자열입니다.</li>
<li><html>: <html> 요소는 페이지의 모든 콘텐츠를 래핑합니다. 루트 요소라고도 합니다.</li>
<li><head>: <head> 요소는 모든 항목에 대한 컨테이너 역할을 합니다. 이는 페이지가 뷰어에게 표시할 콘텐츠가 아닙니다 .</li>
<li><meta charset="utf-8">: <meta charset="utf-8"> 요소는 문서에 대한 문자 집합을 UTF-8로 지정하며, 여기에는 대다수의 인간 작성 언어의 문자가 포함됩니다.</li>
<li><title>: <title> 요소는 페이지가 로드된 브라우저 탭에 나타나는 제목인 페이지의 제목을 설정합니다.</li>
<li><body>: <body> 요소는 텍스트, 이미지, 비디오, 게임, 재생 가능한 오디오 트랙 등을 포함하여 페이지에 표시되는 모든 콘텐츠가 포함됩니다.</li>
</ul>
<h4>예시</h4>
<pre class="line-numbers"><code class="language-js"><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
</code></pre>
<h3>엔티티 참조: HTML에 특수 문자 포함</h3>
<p>HTML에서 <, >, ", ', &문자는 특수 문자입니다. 그것들은 HTML 구문 자체의 일부입니다.</p>
<img src="../img/html/HTML 엔티티.png" alt="">
<h3>HTML 주석</h3>
<p>HTML에는 코드에 주석을 작성하는 메커니즘이 있습니다.</p>
<p>브라우저는 주석을 무시하여 사용자가 주석을 효과적으로 볼 수 없도록 합니다.</p>
<p>이것은 완전히 기억하지 못할 정도로 오랫동안 자리를 비운 후 코드 베이스로 돌아갈 때 매우 유용합니다.</p>
<p>마찬가지로 의견은 다양한 사람들이 변경하고 업데이트하므로 매우 중요합니다.</p>
<p>단축기 ctrl + / 을 사용하면 쉽게 주석을 표시할 수 있습니다.</p>
<img src="../img/html/HTML 주석.png" alt="">
<h4>예시</h4>
<pre class="line-numbers"><code class="language-js"><!--
주석작성
-->
</code></pre>
</body>
</html>'Web Guides > HTML' 카테고리의 다른 글
| 01. HTML 소개_HTML 텍스트 기초01 (0) | 2022.01.23 |
|---|---|
| 01. HTML 소개_HEAD에 뭐가 들었어?02 (0) | 2022.01.23 |
| 01. HTML 소개_HEAD에 뭐가 들었어?01 (0) | 2022.01.23 |
| 01. HTML 소개_HTML 시작하기01 (0) | 2022.01.22 |
| 01. HTML 소개 (0) | 2022.01.22 |
댓글
© 2018 webstoryboy



